Template yang fast loading atau yang cepat untuk diload merupakan template blog yang sangat friendly dengan visitor atau reader blog. Bagi sebagian blogger, membuat templatenya fast load juga merupakan sebuah keharusan agar tidak memperberat visitor untuk mendownload keseluruhan halaman dengan lambat. Membuat template fastload juga dapat membuat hidup anda lebih go green dan hemat. Karena dengan template yang fastload berarti template anda tidak memakai banyak kuota internet untuk mendownload keseluruhan halaman. Lalu, bagaimana caranya agar template anda menjadi fastloading? Berikut beberapa tips yang mungkin bisa agan lakukan.
1. Hapus CSS Reset Blogger
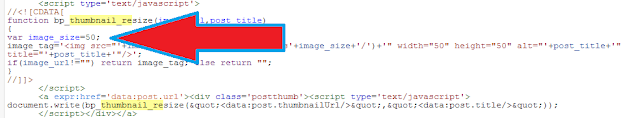
Untuk menghapusnya anda harus membuka template editor template blogger, kemudian cari dan ganti <b:skin><




Izin bungkus pertamax nih :)
BalasHapusTemplate buatan mas noval itu keren-keren :) dengan fitur html5, css3, SEO, dan loading sangat ringan. Pantes saja memiliki banyak fans atau menyebut mas noval sebagai mastah :)
hemm ane masih belajar dari mastah lain kok gan :D
Hapuswaah simple yaa caranya ;) template johny wusss kayaknya udh responsive deh, tapi ntar dicek lagi ;) makasih udh share
BalasHapusTemplate Johny Wusss mah udah perfect gan hehe
Hapuswah harus lebih banyak belajar lagi nih untuk pemahaman script :D
BalasHapusada tips untuk wp ga gan
BalasHapusmasih belum ada nih gan
HapusWah kayanya saya harus oprek-oprek template lagi nih, ntar ah kalo ada senggang hehe..
BalasHapushm kalo atur saja css nya. Slain itu tdk.
BalasHapuscm css sj tdk cukup.
Hapuseh ditambah penggunaan widget seperlunya
HapusMantap banget nih tips, saya coba dulu sob :), makasih ya :)
BalasHapusenak ya kalau punya blog fast loading kek blog agan :)
BalasHapusnice tips mas, siap dipraktekkan
BalasHapuskunjungan perdana sob, wow blognya keren sekali...loadingnya cepat sekali.
BalasHapustemplate responsive ini saya kurang mengerti bagaimana prakteknya, rasanya sulit sekali menjadikan template menjadi responsive...saya gagal terus sob dalam mempraktekannya hehe
waduh mas ,, itu salah judul yang betul adalah agar blog fast loading hehehehe
BalasHapushehe iyaa lupa gan
HapusPERTAMAXX :D
BalasHapuspertamax udah habis gan :D
Hapustenaga surya aja biar earth friendly
HapusMantap Banget.. Langsung Tempel Di Blog..
BalasHapusBleh Di Edit edit lagi Mas templatenya.. ??
nah ini baru judulnya udah tepat ......... hheheh
BalasHapusmantap mas.....
BalasHapusmempercepat loading blog bisa meningkatkan trafic juga karena pengunjung merasa nyaman mengakses konten di blog kita, terimakasih mas untuk sharingnya.
BalasHapusIni nih, kode blog yang bikin kepala mumet 7 keliling, kami ikutan nyimak aja ya Mas. Masalahnya ilmunya belum kesampean nih
BalasHapusWah patut di coba nih. Terimakasih mas sangat bermanfaat.
BalasHapusSaya sudah mencobanya tapi tidak ada perubahan nih mas :(
BalasHapusWah keren nih gan ,pengin banget punya Template responsive seperti punya agan ini.....
BalasHapuskenapa gambar dari java kok tidak disarankan mas ? padahal hostingnya kan dari luar, kita tinggal copi linknya doang ?
BalasHapusmalah karena hostingnya dari luar itu bisa memperberat loading download blog
HapusUntuk no 1 dan 2 apa tidak berpengaruh ke hasil tampilan ?
BalasHapuskeren mas noval ;)
BalasHapusBermanfaat sekali Mas Bintang :)
BalasHapus